Your Mat table overflow y images are ready in this website. Mat table overflow y are a topic that is being searched for and liked by netizens now. You can Download the Mat table overflow y files here. Download all royalty-free images.
If you’re looking for mat table overflow y pictures information related to the mat table overflow y topic, you have come to the right site. Our website always provides you with hints for seeing the maximum quality video and picture content, please kindly surf and find more informative video articles and graphics that match your interests.
Mat Table Overflow Y. Open the command prompt and type the below code followed by a hit on ENTER. Example-containermat-elevation-z8 overflow-x. And columns automatically adjusted. Ensure you import all the essential segments in the appmodulets and have made the key table.
 Mat Table Background Color On Horizontal Scroll Stack Overflow From stackoverflow.com
Mat Table Background Color On Horizontal Scroll Stack Overflow From stackoverflow.com
I used html and the following css to get this output. Follow answered Mar 13 19 at 055. Vertical align center css. Feature request What is the expected behavior. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible.
Table width.
Anyone got any ideas. It worked like a charm. Example-container mat-tablemat-table min-width. And columns automatically adjusted. Npm install -g angularcli. What is the expected behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
21k 7 7 gold badges 38 38 silver badges 48 48 bronze badges. Css center position absolute. If your dialog stretches over the whole page and the scrollbar on the right does not disappear I would suggest this optioncdk-global-scrollblock overflow-y. Scroll should start from mat-rows tbody and not mat-header-rows thead. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns.
 Source: stackoverflow.com
Source: stackoverflow.com
Npm install -g angularcli. Customize style and add user defined CSS Class to override. Here are CSS properties that we use for applying a style to the table. Vertical clippingtruncation Responsive tables make use of overflow-y. Css center position absolute.
 Source: stackoverflow.com
Source: stackoverflow.com
Ensure you import all the essential segments in the appmodulets and have made the key table. Ensure you import all the essential segments in the appmodulets and have made the key table. In particular this can clip off dropdown menus and other third-party widgets. Using Renderer2 is a simple way of listening to the windows events. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars.
 Source: stackoverflow.com
Source: stackoverflow.com
Css overflow-y scroll. It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible. Margin for text in html. Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Follow asked Mar 9 18 at 2213.
 Source: stackoverflow.com
Source: stackoverflow.com
And columns automatically adjusted. Trend-dialog mat-dialog-container overflow-y. Using Renderer2 is a simple way of listening to the windows events. Hope this will help you. Vertical align center css.
 Source: stackoverflow.com
Source: stackoverflow.com
If we want to add a vertical bar option in Html add the line overflow-y in the files. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. Vertical clippingtruncation Responsive tables make use of overflow-y. When you scroll down headers bec. This may be nothing a scroll bar or the overflow content.
 Source: stackoverflow.com
Source: stackoverflow.com
Css overflow-y scroll. Table width. What is the expected behavior. Vertical align center css. Not able to add customize css class or apply css styling to any Mat-X element that are generated during runtime.
 Source: stackoverflow.com
Source: stackoverflow.com
Vertical align center css. Now we will create the Web application in Angular 7 that will consume the Web API. I used html and the following css to get this output. Hope this will help you. Using Renderer2 is a simple way of listening to the windows events.
 Source: stackoverflow.com
Source: stackoverflow.com
The background-color and color properties set the background color and the color of the text respectively. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Npm install -g angularcli. 1544 8 8 silver badges 14 14 bronze badges. Now we should have a better-styled table.
 Source: github.com
Source: github.com
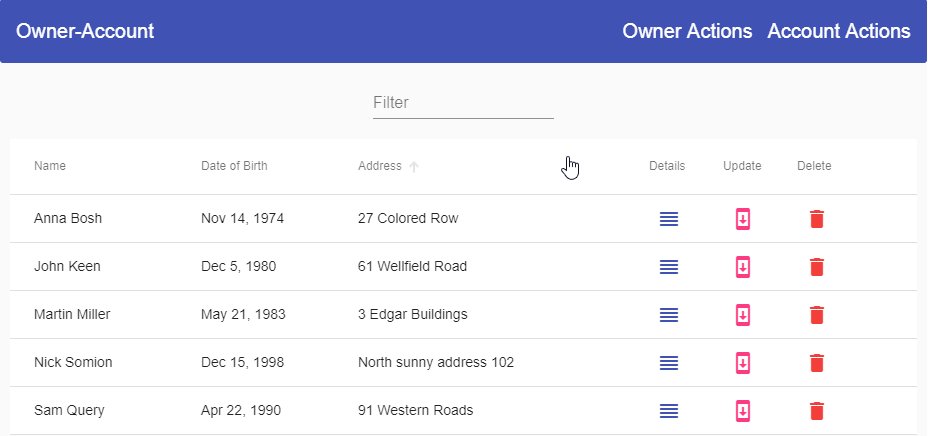
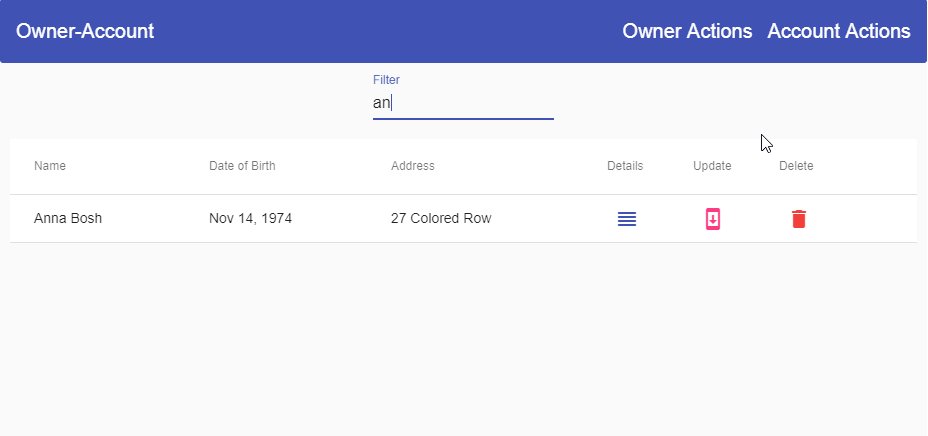
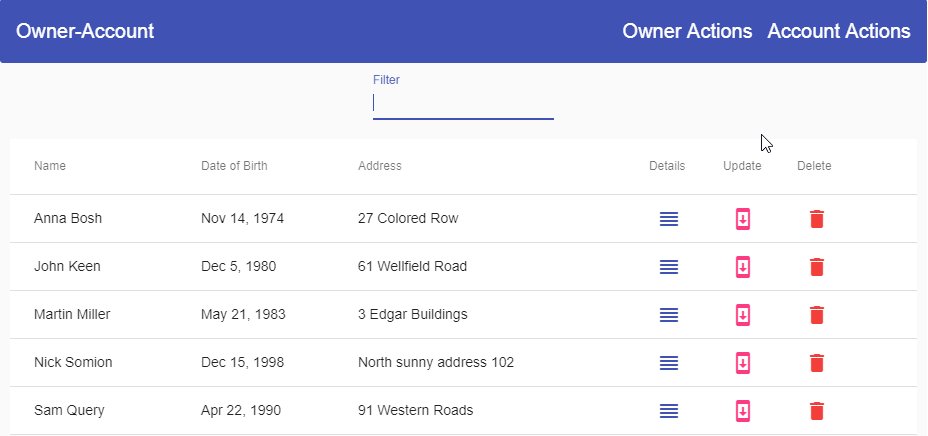
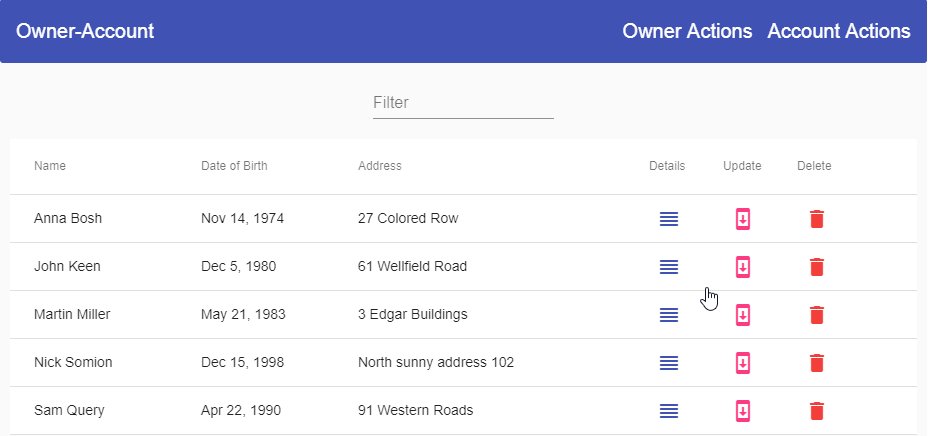
Sorting Data in Material Table. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. The only way I have been able to get it to scroll is to set a fixed pixel heigh for the tab body which I dont want to do because I need that to have a 100 height. Thanks you for.
 Source: stackoverflow.com
Source: stackoverflow.com
The only way I have been able to get it to scroll is to set a fixed pixel heigh for the tab body which I dont want to do because I need that to have a 100 height. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. What is the current behavior. Here are CSS properties that we use for applying a style to the table. Using Renderer2 is a simple way of listening to the windows events.
 Source: code-maze.com
Source: code-maze.com
Css div fill whole page. Feature request What is the expected behavior. Hien Nguyen Hien Nguyen. What is the expected behavior. Bug feature request or proposal.
 Source: stackoverflow.com
Source: stackoverflow.com
Open the command prompt and type the below code followed by a hit on ENTER. Vertical align center css. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Sorting Data in Material Table. Now I need to turn the Table vertical scroll into a table with a fixed header and with a body scrolling vertically.
 Source: stackoverflow.com
Source: stackoverflow.com
Thanks you for. Here are CSS properties that we use for applying a style to the table. The overflow-y CSS property sets what shows when content overflows a block-level elements top and bottom edges. Bug feature request or proposal. This may be nothing a scroll bar or the overflow content.
Source: github.com
The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. Hidden which clips off any content that goes beyond the bottom or top edges of the table. Table width. Now open the Visual Studio Code editor and create a project. It worked like a charm.
 Source: stackoverflow.com
Source: stackoverflow.com
Add vertical scrolling only on mat rows and not on mat header row. How to make hr class bootstrap full width. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Did not expect such simple solution.
 Source: stackoverflow.com
Source: stackoverflow.com
Sorting Data in Material Table. If we want to add a vertical bar option in Html add the line overflow-y in the files. Thmat-header-cell text-align. Bug feature request or proposal. Now open the Visual Studio Code editor and create a project.
 Source: stackoverflow.com
Source: stackoverflow.com
Thanks you for. Sorting Data in Material Table. Bug feature request or proposal. Here are CSS properties that we use for applying a style to the table. First we have to make sure that we have Angular CLI installed.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow y by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






