Your Mat table overflow x images are available in this site. Mat table overflow x are a topic that is being searched for and liked by netizens today. You can Get the Mat table overflow x files here. Download all royalty-free images.
If you’re looking for mat table overflow x images information linked to the mat table overflow x keyword, you have come to the ideal site. Our site always provides you with suggestions for seeking the maximum quality video and picture content, please kindly search and find more informative video articles and graphics that fit your interests.
Mat Table Overflow X. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Mat-Card in Mat-Table does not take up full width with overflow. But when i scroll with overflow. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink.
 Table Allow Multiple Header Rows Group Issue 17909 Mui Org Material Ui Github From github.com
Table Allow Multiple Header Rows Group Issue 17909 Mui Org Material Ui Github From github.com
X from left to right not the whole wrapper is filled with the mat-card. Thmat-header-cell text-align. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Moreover we need to place the mat-sort-header. Now we should have a better-styled table. But when i scroll with overflow.
Table width.
Thmat-header-cell text-align. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Mat-Card in Mat-Table does not take up full width with overflow. Ensure you import all the essential segments in the appmodulets and have made the key table. Auto Table Add better support. Moreover we need to place the mat-sort-header.
 Source: stackoverflow.com
Source: stackoverflow.com
X from left to right not the whole wrapper is filled with the mat-card. Only overflow-x is not enough. Mat-cell mat-header-cell word-wrap. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Answered Feb 1 18 at 1329.
 Source: cloudstack.ninja
Source: cloudstack.ninja
Moreover we need to place the mat-sort-header. But when i scroll with overflow. Adding flex-basis and flex-shrink properties to the columns is also required. Enkodellc mentioned this issue on Jun 15 2019. Thmat-header-cell text-align.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Moreover we need to place the mat-sort-header. Example-container mat-tablemat-table min-width. Sorting Data in Material Table. But when i scroll with overflow.
 Source: code-maze.com
Source: code-maze.com
Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. My work appears in the NET MVC documentation site. But when i scroll with overflow. Sorting Data in Material Table. 88 MatTable style updates 112.
 Source: stackoverflow.com
Source: stackoverflow.com
88 MatTable style updates 112. Wrap cell contents in a div then set that div to max-height. Example-container mat-tablemat-table min-width. But when i scroll with overflow. Hope this will help you.
 Source: stackoverflow.com
Source: stackoverflow.com
As per your demo just add following CSS to your css file. Only overflow-x is not enough. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Just let the table auto-layout do its thing. Wrap cell contents in a div then set that div to max-height.
 Source: github.com
Source: github.com
But when i scroll with overflow. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. As per your demo just add following CSS to your css file. 0 ensures that the columns will not be shrinked when the width is not enough. Example-container mat-tablemat-table min-width.
 Source: stackoverflow.com
Source: stackoverflow.com
Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. Moreover we need to place the mat-sort-header. Example-container mat-tablemat-table min-width. Answered Feb 1 18 at 1329. Mat-cell mat-header-cell word-wrap.
 Source: tutsmake.com
Source: tutsmake.com
SamProf added a commit that referenced this issue on Jun 15 2019. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. My work appears in the NET MVC documentation site. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells.
 Source: cloudstack.ninja
Source: cloudstack.ninja
How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Mat-row mat-header-row display. Example-container mat-tablemat-table min-width. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Adding flex-basis and flex-shrink properties to the columns is also required. And columns automatically adjusted. By using the Examples of Scrollbar in HTML Table. I have inserted a mat-card in mat-table and set the width to width.
 Source: mdbootstrap.com
Source: mdbootstrap.com
But when i scroll with overflow. Table width. Adding flex-basis and flex-shrink properties to the columns is also required. My work appears in the NET MVC documentation site. But when i scroll with overflow.
 Source: mdbootstrap.com
Source: mdbootstrap.com
In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. My work appears in the NET MVC documentation site. Now we should have a better-styled table. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Answered Feb 1 18 at 1329.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Given are the examples for the HTML table. Thmat-header-cell text-align. Mat-Card in Mat-Table does not take up full width with overflow. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Ensure you import all the essential segments in the appmodulets and have made the key table.
 Source: stackoverflow.com
Source: stackoverflow.com
When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Here we suggest using some methods. Auto Table Add better support. Add vertical bar option in html HTML File Syntax for Scrollbars. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns.
 Source: stackoverflow.com
Source: stackoverflow.com
Only overflow-x is not enough. Know how to make the Angular Material Table horizontally scroll-able. Add vertical bar option in html HTML File Syntax for Scrollbars. Example-container mat-tablemat-table min-width. SamProf added a commit that referenced this issue on Jun 15 2019.
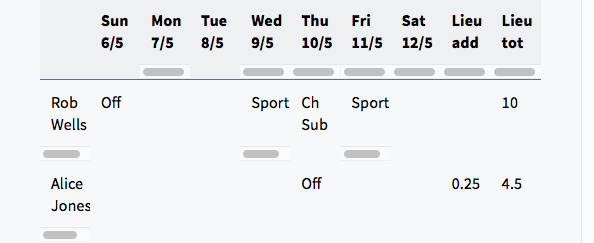
 Source: robjwells.com
Source: robjwells.com
Thmat-header-cell text-align. Know how to make the Angular Material Table horizontally scroll-able. Moreover we need to place the mat-sort-header. Answered Feb 1 18 at 1329. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body.
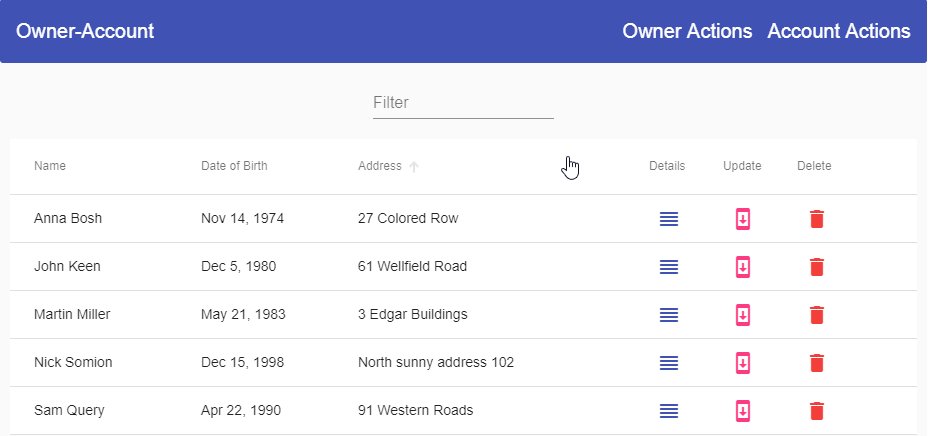
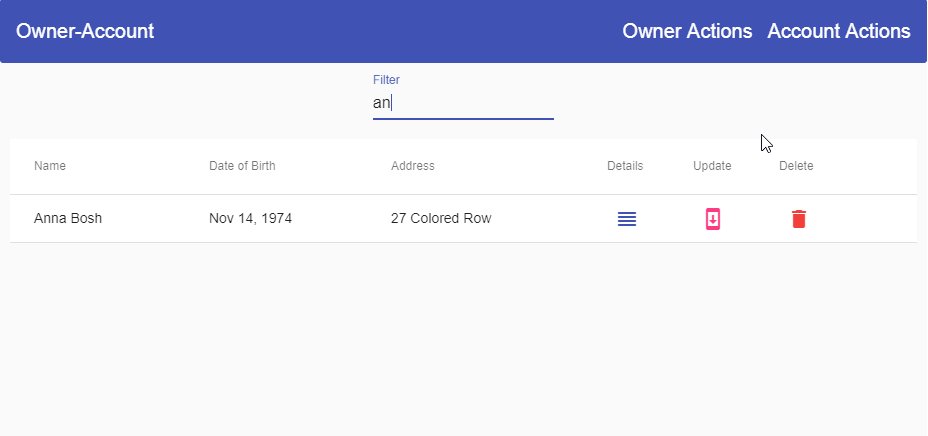
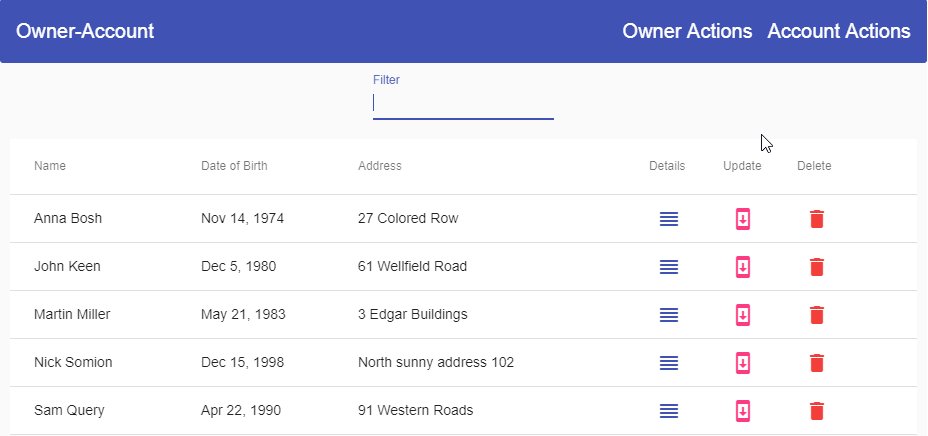
 Source: code-maze.com
Source: code-maze.com
Example-container mat-tablemat-table min-width. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. Working and tested CSS style. Now we should have a better-styled table. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow x by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





